How do I share or embed LBRY videos on other websites?¶
LBRY videos can be embedded on your blog or other sites you want the video to play directly on. This is done via a simple HTML code snippet that includes an iframe to lbry.tv.
How to embed a video via an iframe¶
From the content page, click the Share button.

Click the <> icon to show the embed snippet, and click the Copy button.

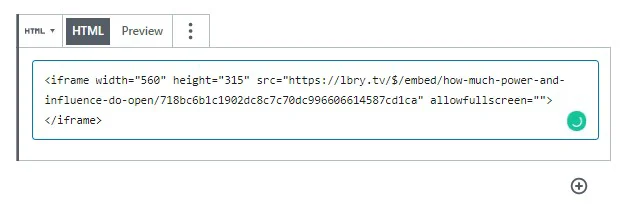
Paste the embed code into your website. Depending on what platform you are using, this may require an HTML code block.

What does an embed look like?¶
Here’s a sample lbry.tv iframe embed, generated by following the above steps for the video Meet lbry.tv:
Embed videos in markdown posts and comments on LBRY¶
You can also embed a LBRY URL in your markdown (.md) and comments posts on LBRY. It can be a vanity, canonical, or permanent URL. See sample markdown on our lbry.tv blog post about embeds. It will open in the pop out player if available, or navigate to video page if not (actual embedding in this case to come later).
Syntax examples inside markdown file:
<iframe src="lbry://@lbry#3f/befreeonlbry#5"></iframe>
or
lbry://@lbry#3f/befreeonlbry#5
or
https://lbry.tv/befreeonlbry
What else do I need to know?¶
When an embedded video is played, it will count as a view for your content.
If a user visiting the site has a lbry.tv account, their views may also count as tips.
You’ll be credited with an invite if the user signs up for a lbry.tv account later (and their first video play was from your embed).